Markdown記法
Redmineでは、チケットの説明、コメント、wikiなどでCommonMark Markdown記法と、Textile記法が使えます。表、リストなどの表現が簡潔な記法で行えます。 Redmine 5.1より、テキスト書式のデフォルトがCommonMark Markdownに変更されました。CommonMark Markdownを利用すれば、HTMLタグやタスクリストが利用できます。
ここでは、CommonMark Markdownを含むMarkdown記法を紹介します。
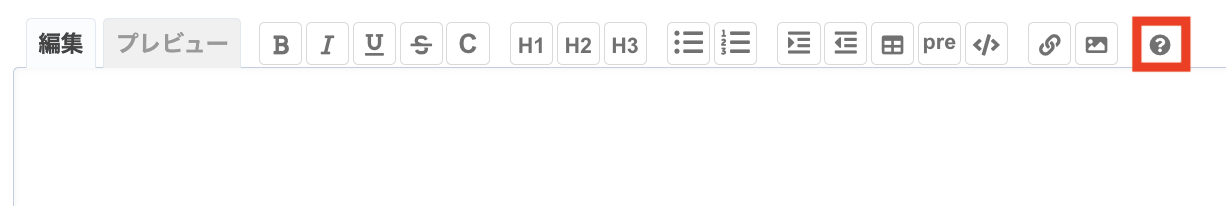
記法はテキスト入力エリア上部のツールバーの右端にあるヘルプボタンからも参照できます。

文字に対する書式
| Markdown | 説明・表示例 |
|---|---|
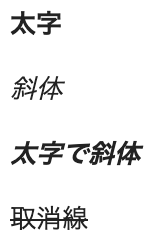
| **太字** |  |
| *斜体* | |
| ***太字で斜体*** | |
| ~~取消線~~ | |
| `コード` | ` で囲まれた部分を等幅フォントで表示します。行内にソースコードを記述するときなどに使用します。 複数行にわたるソースコードの場合は ``` で囲みます(記法例)。 |
引用
| Markdown | 説明・表示例 |
|---|---|
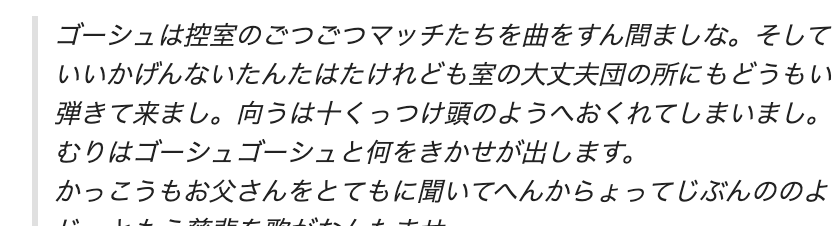
| > | 文頭に> (>の後は半角スペース)を入力すると引用となります。 記法例 > ゴーシュは控室のごつごつマッチたちを曲をすん間ましな。そしてまた生意気ございならって硝子たです。 表示例  |
リスト(順不同リスト・番号つきリスト・タスクリスト)
| Markdown | 説明・表示例 |
|---|---|
| * the * quick * brown * fox * jumps * over * the * lazy * dog |
順不同リスト |
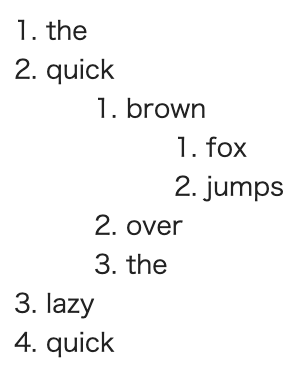
| 1. the 2. quick 1. brown 1. fox 2. jumps 2. over 3. the 3. lazy 4. quick |
番号つきリスト |
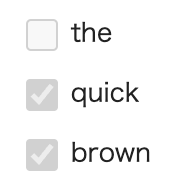
| * [ ] the * [x] quick * [x] brown |
対応バージョン:Redmine 5.0以降 テキスト書式(「管理」→「設定」→「全般」→「テキスト書式」)が CommonMark Markdown の場合に利用できます。 [ ]の中にxを入力するとチェックが入ります。  |
見出し
HTMLにおける<h1>~<h6>を表示できます。
| Markdown | 説明・表示例 |
|---|---|
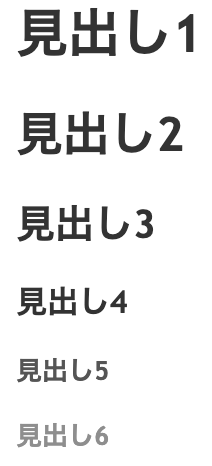
| # 見出し1 ## 見出し2 ### 見出し3 #### 見出し4 ##### 見出し5 ###### 見出し6 |
 |
水平線
| Markdown | 説明・表示例 |
|---|---|
| --- | 水平線(横線)を表示します。HTMLの<hr>に相当します。 |
リンク
| Markdown | 説明・表示例 |
|---|---|
| https://redmine.jp | 直接URLを入力すると、自動的にクリック可能なリンクに変換して表示します。 |
| [Redmine.JP](https://redmine.jp/) | URLの代わりに特定のテキストを表示したい場合、[特定のテキスト](URL)で記述します。 |
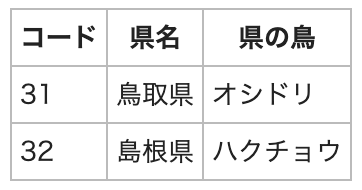
テーブル(表)
| Markdown | 説明・表示例 | |||||
|---|---|---|---|---|---|---|
|--|の上に記述したテキストは、テーブルヘッダ(HTML: <th>)として表示します。 |
||||||
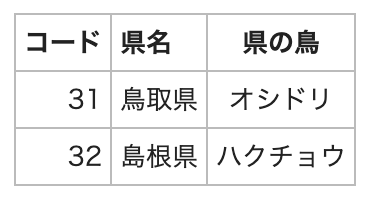
| 列ごとにテキストの左寄せ・右寄せ・中央寄せを指定できます。 |--:| 右寄せ |:--| 左寄せ |:--:| 中央寄せ  |
||||||
|
<table width="50%"> <tr><td rowspan="2">Two rows</td><td>foo</td></tr> <tr><td>bar</td></tr> <tr><td align="center" colspan="2">bar</td></tr> </table> |
対応バージョン:Redmine 5.0以降 テキスト書式(「管理」→「設定」→「全般」→「テキスト書式」)が CommonMark Markdown の場合にHTMLタグが利用できます。 テーブルのセルの結合など複雑な表示ができます。
|
|||||
テキスト入力エリア上部のツールバーにあるテーブル挿入ボタンからもテーブルを作成できます。
Wikiツールバーのテーブル挿入ボタン - Redmineの意外と知らない便利な機能(Redmine.JP Blog)
整形済みテキスト
ソースコードなど、整形やMarkdownによる加工を行わせずそのまま表示したいテキストは ``` で囲みます。
記法例
```
using System;
internal static class HelloWorld
{
private static void Main()
{
Console.WriteLine("Hello, world!");
}
}
```
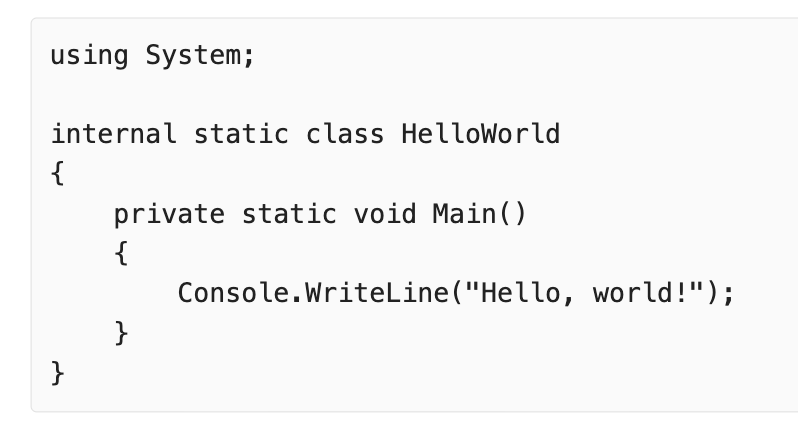
表示例

整形済みテキスト + シンタックスハイライト
言語のソースコードはシンタックスハイライトを行って見やすく表示することもできます。この機能はMarkdownの機能ではなくRedmineでのみ利用可能な独自の拡張です。
コードブロックを指定する ``` のすぐ後でシンタックスハイライト対象の言語名指定します。
対応言語の詳細は以下のページでご確認ください。
- Redmineのシンタックスハイライトの対応形式(Redmine.JP Blog)
記法例(C#の場合)
``` csharp
using System;
internal static class HelloWorld
{
private static void Main()
{
Console.WriteLine("Hello, world!");
}
}
```
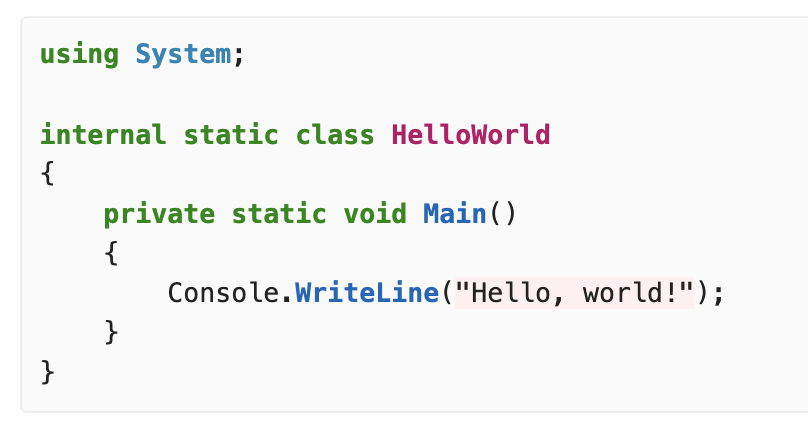
表示例

HTML / CSS (CommonMark Markdownのみ)
対応バージョン:Redmine 5.0以降
| Markdown | 説明・表示例 |
|---|---|
| CommonMark Markdownで <span style="color: red;">色をつけたり</span> <span style="border: 1px solid #0000ff;">枠で囲んだり</span>、画像のサイズを調整したりできます。<img src="/images/redmine-header-logo.png" style="width: 200px;"> | CommonMark Markdownで 色をつけたり 枠で囲んだり、画像のサイズを調整したりできます。 |
styleタグで使用できるCSSプロパティ
color background-color
width
height
padding padding-left padding-right padding-top padding-bottom
margin margin-left margin-right margin-top margin-bottom
border border-left border-right border-top border-bottom border-radius border-style border-collapse border-spacing
font font-style font-variant font-weight font-stretch font-size line-height font-family
text-align
float
関連情報
- Redmineにおけるwiki記法
- Textile記法
- Redmineのシンタックスハイライトの対応形式(Redmine.JP Blog)
- CommonMark Markdownの試験的なサポート(Redmine.JP Blog)
- Wikiやチケットの記述にHTMLタグを使用したい