Redmineのテーマの作成
Redmineのテーマは画面デザイン(スタイルシート(CSS))を定義したものです。テーマを切り替えることにより画面の見た目を変更できます。
簡単なテーマの作成を通じて、実際に独自のテーマを作る手順を説明します。作成するのはデフォルトのテーマに対して以下の変更を行うテーマです。
- フォント、フォントサイズ、色を変更
- ヘッダの色を変更
新しいテーマのためのディレクトリ作成
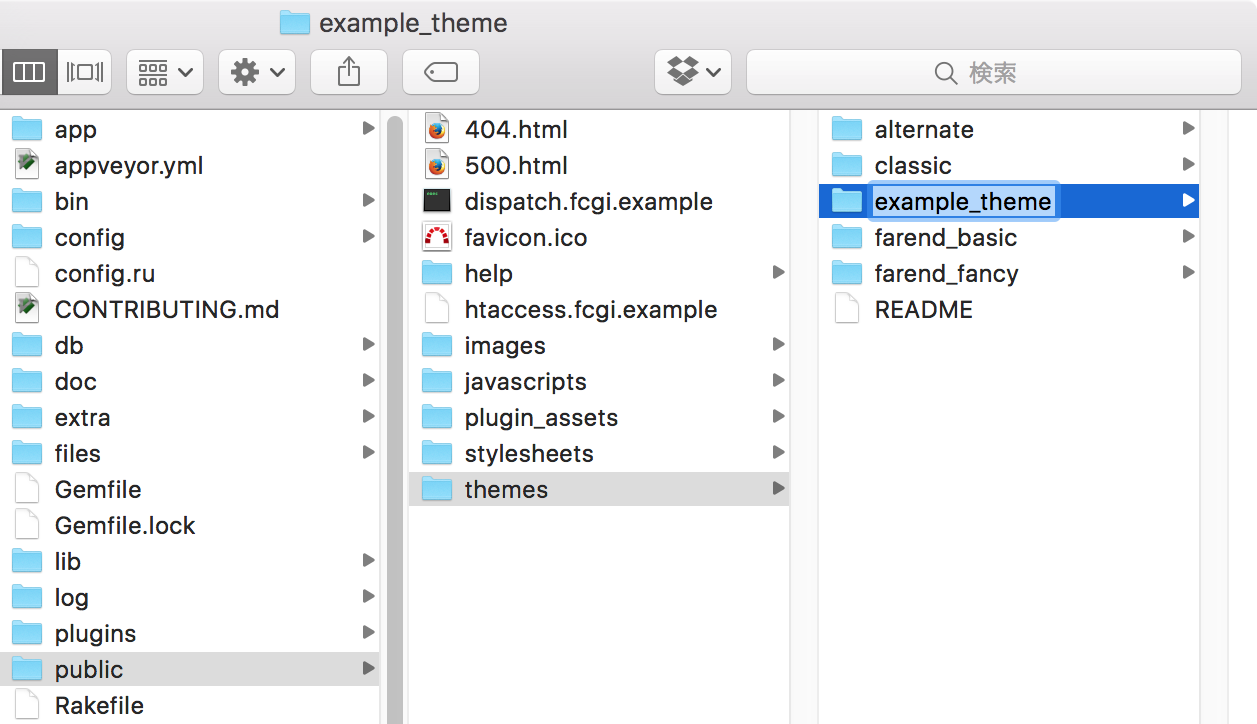
Redmineのインストールディレクトリの配下の特定のディレクトリ(Redmine 5.1の場合は public/themes)以下に、テーマのためのディレクトリを作成します。ここでは example_theme という名前で作成することにします。

新しいテーマのディレクトリを作成
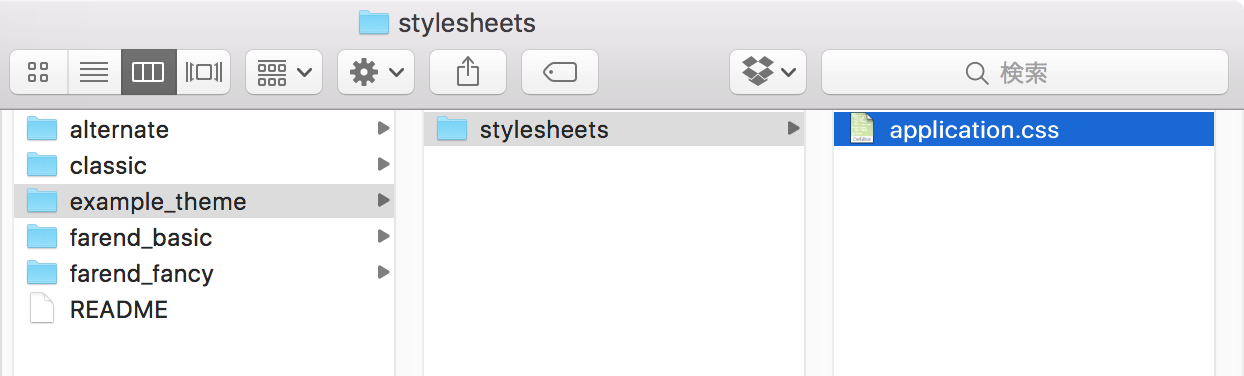
テーマのディレクトリに「stylesheets/application.css」を作成
テーマのCSSは stylesheets/application.css というファイルを新たに作成して記述します。
Redmineの画面のためのすべてのCSSを記述するのは記述量が膨大になり大変なので、デフォルトのテーマを読み込んだ上でカスタマイズしたい箇所だけ再定義するための記述を行うのが簡単です。
以下の内容で example_theme ディレクトリに stylesheets/application.css を作成・保存すると、デフォルトのテーマを読み込むだけのテーマ、つまりデフォルトのテーマとまったく同じ表示のテーマができあがります。これにCSSの記述を追加して独自のテーマを作っていくことにします。
public/themes/example_theme/stylesheets/application.css
@import url(../../../stylesheets/application.css);

application.cssを作成
テーマを「Example theme」に切り替える
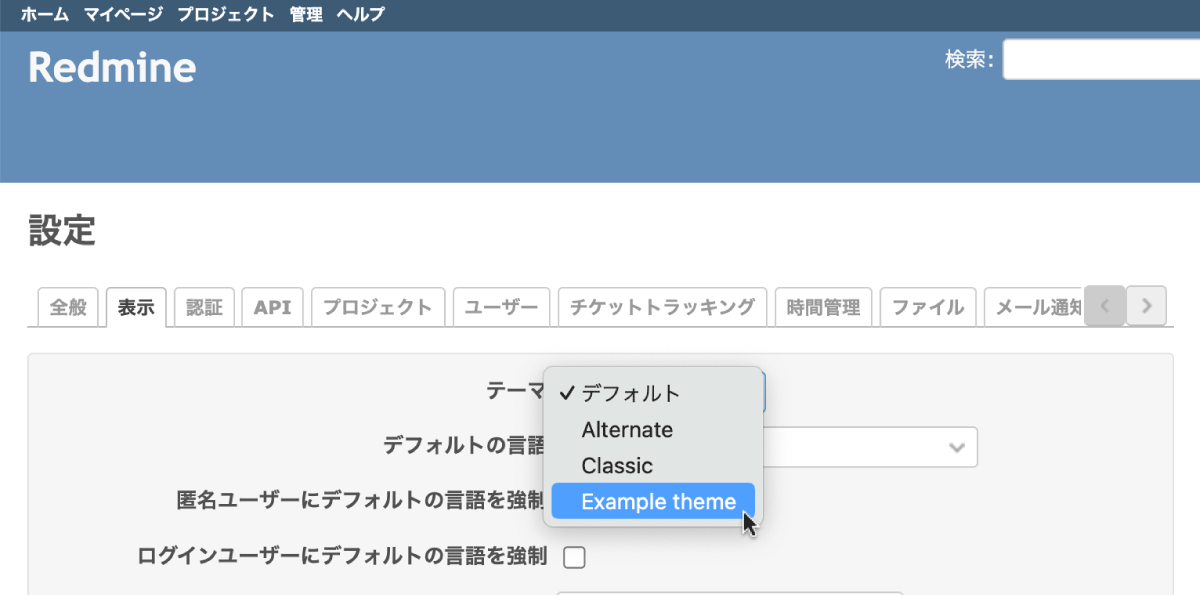
「管理」→「設定」→「表示」タブを開き、「テーマ」の選択肢を表示すると先ほど作成した「Example theme」が表示されているはずです。使用するテーマを「Example theme」に切り替えてみてください。

「テーマ」の選択肢に「Example theme」が表示される
画面の配色やレイアウトがデフォルトのテーマと同様の表示になるはずです。作成中の「Example theme」が今のところは問題ないことが確認できます。
フォントを変更してみる
Example themeによる最初の画面変更として、画面のフォントをデフォルトのものから変更してみましょう。
まず、Redmineのインストールディレクトリ直下の public/stylesheets/application.css を参照すると、デフォルトのテーマでは以下のように設定されています。
public/stylesheets/application.css
body { font-family: Verdana, sans-serif; font-size: 12px; color:#484848; margin: 0; padding: 0; min-width: 900px; }
これを参考にbody要素のCSSを再定義してみます。Example themeの application.css に以下の記述を追加してください。これによりデフォルトのbody要素のスタイルが再定義され、メイリオ(Windows)またはヒラギノ角ゴシック(macOS)が使われ、さらに文字が大きめに、色がグレーから黒に近くなります。
public/themes/example_theme/stylesheets/application.css
body {
font-family: Meiryo, "Hiragino Kaku Gothic Pro", Verdana, sans-serif;
font-size: 13px;
color: #222;
}
ヘッダの色を変更してみる
用途ごとに複数のRedmineを立ち上げている環境では自分がアクセスしているのがどのRedmineなのか分かりにくいことがあります。Redmineごとにヘッダの色をデフォルトのものから変えておけば色で識別でき、取り違えを防ぐことができます。
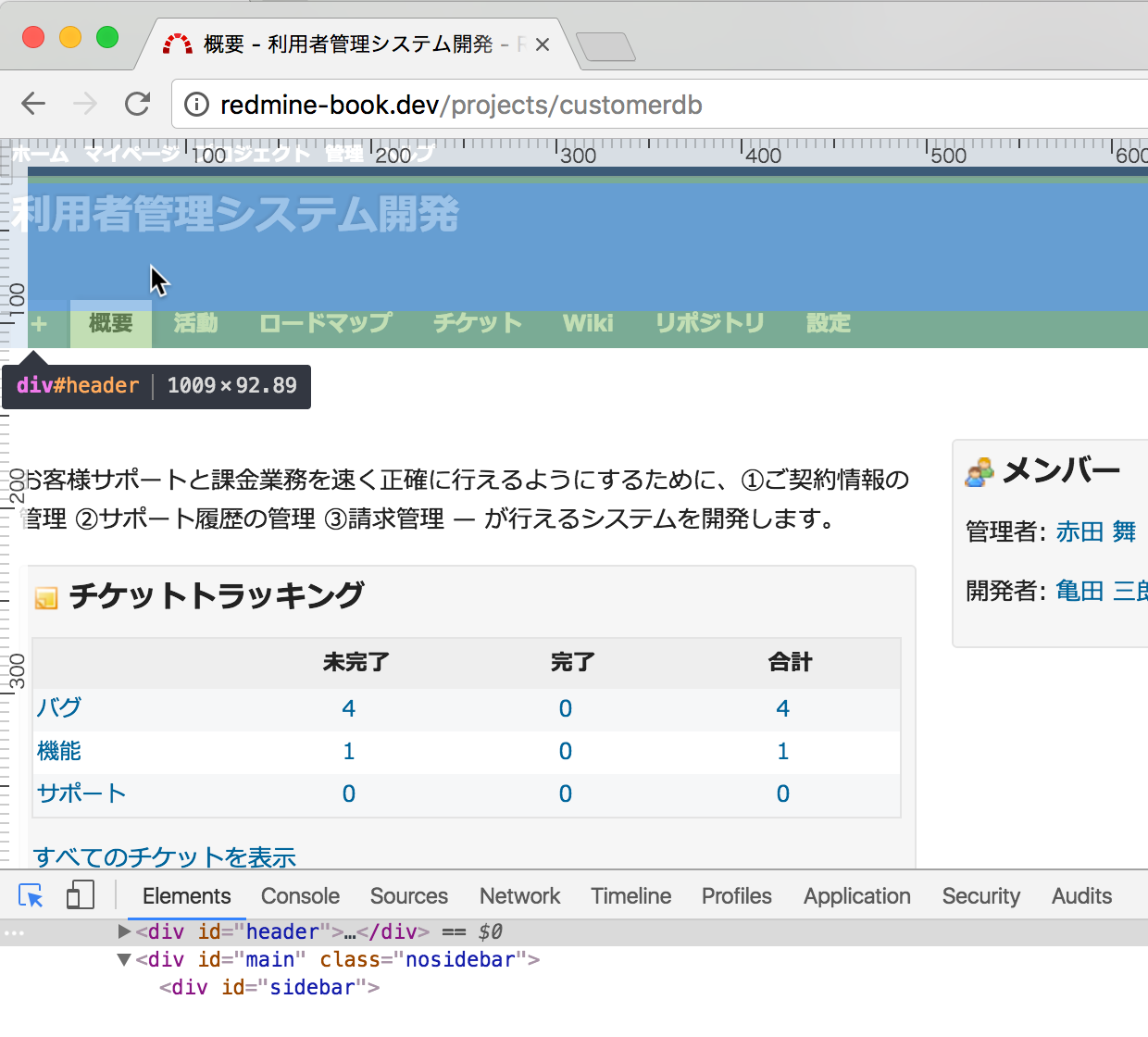
Redmineの画面のHTMLを見ると、ヘッダ部分に対応するセレクタは div#header であることがわかります。Example themeの application.css に以下の記述を追加するとヘッダが水色に変わります。
public/themes/example_theme/stylesheets/application.css
#header {
background: #6285d9;
}

Google ChromeのデベロッパーツールでHTMLを解析しセレクタを特定している様子
トップメニューにアイコンを表示
組み込みのClassicテーマを使うとトップメニューの「ホーム」「マイページ」「プロジェクト」「管理」「ヘルプ」などの項目の左側にアイコンが表示されます。Example themeでも同様のアイコンを表示するようにしてみましょう。
Example themeの application.css に以下の記述を追加するとアイコンが表示されるようになります。これは、Classicテーマに記述されているCSSを一部修正して転記したものです。
public/themes/example_theme/stylesheets/application.css
#top-menu a.home, #top-menu a.my-page, #top-menu a.projects, #top-menu a.administration, #top-menu a.help {
background-position: 0% 40%;
background-repeat: no-repeat;
padding-left: 20px;
padding-top: 2px;
padding-bottom: 3px;
}
#top-menu a.home { background-image: url(../../classic/images/home.png); }
#top-menu a.my-page { background-image: url(../../../images/user.png); }
#top-menu a.projects { background-image: url(../../../images/projects.png); }
#top-menu a.administration { background-image: url(../../classic/images/wrench.png); }
#top-menu a.help { background-image: url(../../../images/help.png); }
アイコンが追加されたトップメニュー
Example themeのapplication.cssの全体の確認
これまでの手順でExample themeでは次の1〜4を行いました。
- デフォルトテーマの読み込み
- フォントの変更
- ヘッダ色の変更
- トップメニューへのアイコン追加
出来上がった application.css は次の通りです。
public/themes/example_theme/stylesheets/application.css
@import url(../../../stylesheets/application.css);
body {
font-family: Meiryo, "Hiragino Kaku Gothic Pro", Verdana, sans-serif;
font-size: 13px;
color: #222;
}
#header {
background: #6285d9;
}
#top-menu a.home, #top-menu a.my-page, #top-menu a.projects, #top-menu a.administration, #top-menu a.help {
background-position: 0% 40%;
background-repeat: no-repeat;
padding-left: 20px;
padding-top: 2px;
padding-bottom: 3px;
}
#top-menu a.home { background-image: url(../../classic/images/home.png); }
#top-menu a.my-page { background-image: url(../../../images/user.png); }
#top-menu a.projects { background-image: url(../../../images/projects.png); }
#top-menu a.administration { background-image: url(../../classic/images/wrench.png); }
#top-menu a.help { background-image: url(../../../images/help.png); }
Redmineのテーマは、以上で見てきたようにCSSの知識さえあれば簡単に作成できます。また、既存のテーマを少し変更するだけであれば数行の記述で済みます。